Prototype creation is an essential step in software product development. This is also an important step for a startup that is about to present a product to investors.
Prototypes reside between the idea and a usable mini version of the product. It gives the primary overview of how the software product would work. For this very simple reason, usability testing is a must. This post gives an overview of When, How, and Why you should run usability tests on interactive prototypes.
When to run the usability testing of a prototype.
There is no best time for running usability testing. Some propose to conduct first-step testing with paper prototypes, while others call to create high-fidelity interactive prototypes and then run testing on a user target group.
We tried both methods on different projects. Our experience shows that using a high fidelity prototype is more efficient. It is even better (if you have a chance) to approach users several times with the prototypes of different fidelity levels. However, if it’s not possible or difficult, then it is better to run the testing session with a well-prepared interactive prototype.
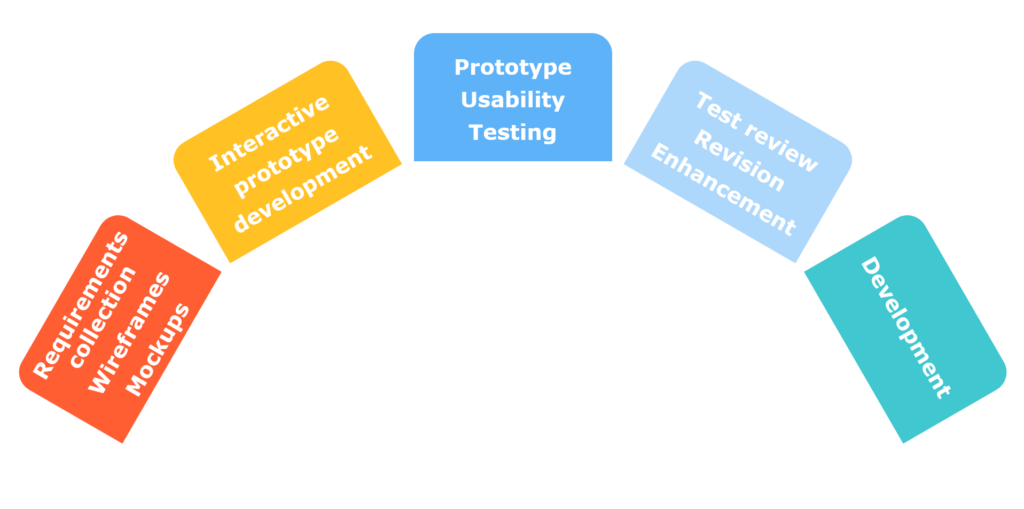
The stepwise approach to design a software prototype and to test it looks like this:

The prototype used for usability testing should demonstrate the major scenarios of your product. It should also allow you to observe how your users solve their important tasks or problems while using it.
How to run usability testing using the interactive prototype.
When you are ready with the prototype, you should prepare for the usability testing. You will need:
- Sample users;
- Test scenarios;
- Interactive prototypes with test-friendly features;
- Testing methodology;
- Facilitator or researcher;
- Observes and observing technique.
All these elements are important for success.
1. Sample users
If you have several different groups of users, then try to include the representatives of each of the user types. But how many users to include? It’s a good question. We suggest running the research with 5-6 users. This is enough to make meaningful conclusions.
You should notify the users that they are going to work with the prototype, not the software product.
2. Test scenarios
Prepare test scenarios that demonstrate the main features of your product. Create several scenarios with different cases. For example, the scenarios that demonstrate the “happy pass” and several negative cases. If you have multiple scenarios, then it’s better to distribute them among your sample users. It’s not efficient to test more than 2-3 scenarios per user.
Interactive prototypes with test-friendly features.
According to your test scenarios, the prototype should be developed to demonstrate the main features of all significant cases. Try to make the prototype realistic as much as possible. Give your users the chance to work with the prototype directly on the browser (remotely or in-person).
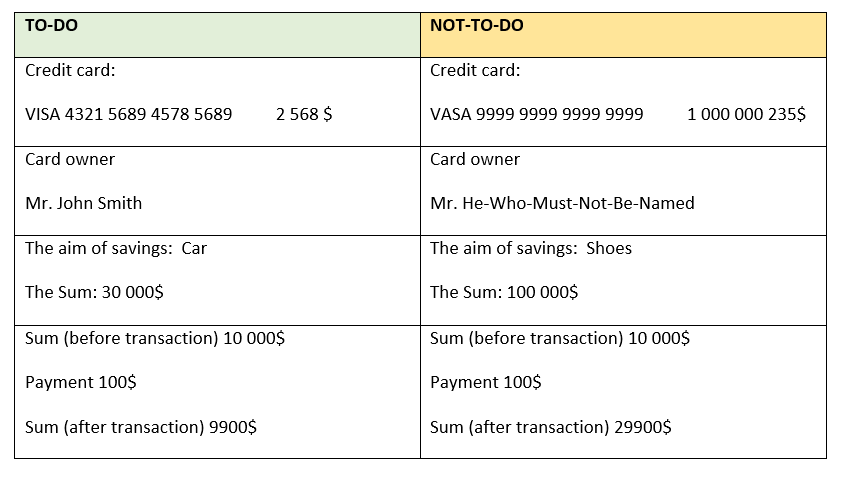
Some rules on how to prepare the test scenarios and the prototype are below in our “to-do” and “not-to-do” lists.
TO-DO list.
- Use realistic data.
- Ensure the consistency of your data.
- Make the testing scenarios logical.
- It’s good to make interactive not only the main scenario but some of the alternative scenarios.
NOT-TO DO list.
- Humor is not a good idea for prototyping.
- Do not highlight the interactive area.
Do not provide interfaces with grammatical and typographical mistakes for testing.
For example, you have the prototype for banking software.

It seems not very difficult and, maybe, even obvious to follow these rules. However, some teams consider that it isn’t so important what sums or names specified in the prototype interface. It’s wrong. You users mostly couldn’t divide the interface from the content. If they see some illogical or unrealistic data or even some grammatical mistakes, they may focus on that. It distracts from testing scenarios.
3. Testing methodology
You should know the rules:
- how to prepare for the usability testing;
- how to conduct the testing;
- how to record and summarize the results of testing;
- how to estimate the problems;
- how to fix the problems.
What kind of document should describe these entire rules? It’s not very important. What is more important is that all these points should be clear for your team. It’s good to have some documents with these rules.
4. Facilitator or researcher
The facilitator should know a lot about users and their habits. This person should be able to conduct the testing session efficiently without stress for users. Besides, the facilitator should have communication skills, as this may be necessary if users conflict.
It’s very desirable (and even necessary) the person was not a team member involved in the product and prototype development. The facilitators independent and unbiased is essential.
5. The observing technique
All of your test sessions should be recorded. Therefore ask the users permission. It’s good to use the eye-tracking technique when you test the prototype. Eye-tracking tests can tell you a lot about the psychology behind navigation flow and are particularly useful for understanding drop-offs and other barriers.
It’s very efficient when your design and development team or part of your team watch the tests. They will understand the user reactions without the mediation of the facilitator. Moreover, this makes them more motivated.
Why you should run the usability testing using an interactive prototype.
Good software products with outstanding usability and user experience level do not appear by accident. Usability testing should be incorporated into all the stages if you want to create a product that demonstrates great UI and UX.
Good software products with outstanding usability and user experience level do not appear by accident. Usability testing should be incorporated into all the stages if you want to create a product that demonstrates great UI and UX.
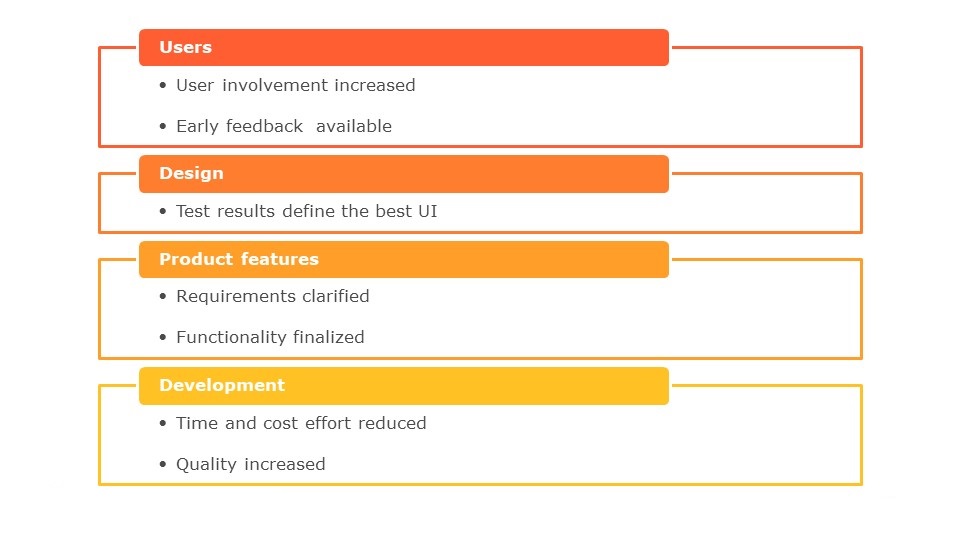
Using the interactive prototype for conducting usability testing is a great opportunity to check functionality, design, UX before coding your final best solution. Let’s combine all the advantages in the several groups:

In a nutshell, there is no silver bullet for creating a great software product without any issues. However, in some cases, these best practices used for usability testing could be extremely useful. They help to reduce the reworks after actual development and increase the quality of the product.
By Elena Moldavskaya,
Business Analyst, Intetics Inc.
Need help with your prototype? Let us know.
